在当今信息爆炸的时代,数据分析和可视化已经成为各行各业不可或缺的工具。而在数据可视化领域,echart折线图无疑是最受欢迎的工具之一。本文将从基础介绍、实例演示和进阶技巧三个方面,详细探讨如何使用echart折线图实现数据可视化。
一、基础介绍
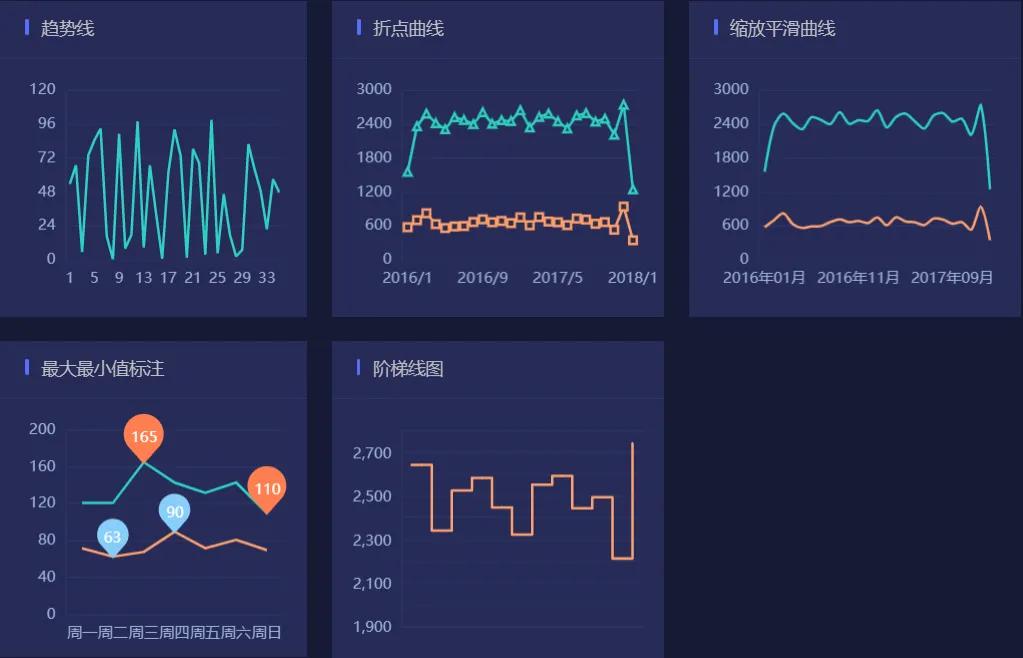
echart折线图是一种直观展示数据变化趋势的图表类型。它以直线段连接各个数据点,通过纵轴和横轴来表示数值大小和时间或其他自定义分类。通过使用不同的颜色、标记和动画效果,我们可以更好地展示数据的变化规律。

二、实例演示
为了更好地理解和应用echart折线图,我们以某电商平台上商品销量为例进行演示。首先,我们需要准备好要展示的数据,并按照格式要求进行整理。接下来,通过引入echarts库并配置相关参数,我们可以创建一个基本的折线图。
```javascript

//引入echarts库
//创建一个具有基本配置的折线图
var myChart = echarts.init(document.getElementById('chart'));
var option ={
title:{

text:'商品销量变化趋势'
xAxis:{
type:'category',
data:['1月','2月','3月','4月','5月','6月']
yAxis:{
telegeram官方下载:https://www.njzhzhjh.com/danji/94.html

























网友评论